
Figma tem se destacado como uma das ferramentas de design e prototipação mais populares e colaborativas do mercado. E um dos principais motivos por trás desse sucesso é a sua capacidade de integração com uma vasta gama de plugins. Abaixo, listamos os 10 principais plugins que podem otimizar e enriquecer seu processo de design no Figma. Vamos listar em ordem decrescente, começando pelo décimo e culminando no plugin mais essencial.
10 – Figmify

Para quem trabalha com design de sites, este plugin permite transformar sites existentes em componentes editáveis no Figma, facilitando a criação de mockups baseados em designs reais.
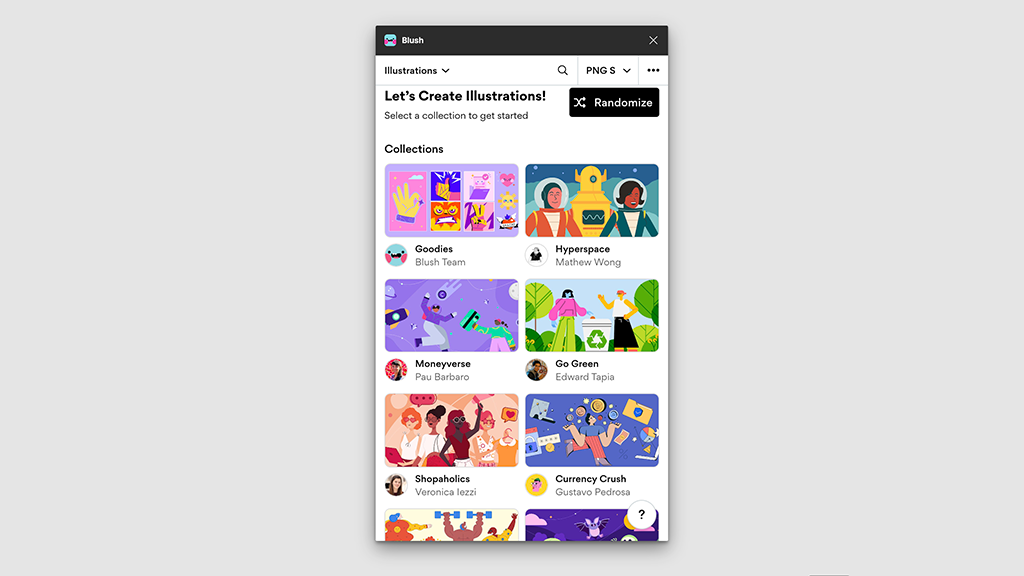
09 – Blush

Ilustrações podem dar vida a qualquer design, e o Blush facilita a inserção de ilustrações personalizáveis e de alta qualidade diretamente nos seus projetos.
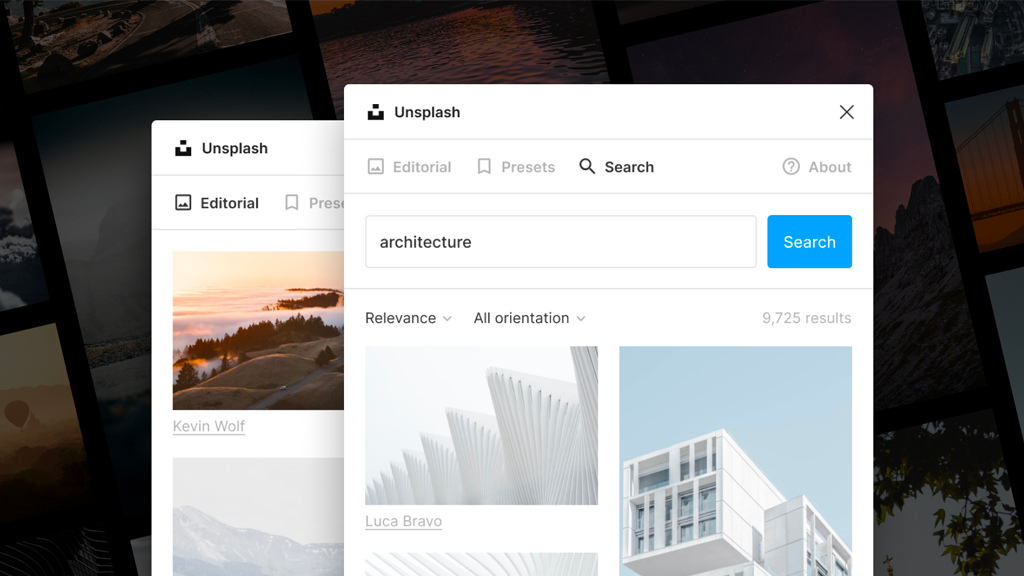
08 – Unsplash

Imagens de alta qualidade podem fazer toda a diferença em um mockup. Com o plugin Unsplash, você tem acesso direto a uma extensa biblioteca de fotos gratuitas, direto no Figma.
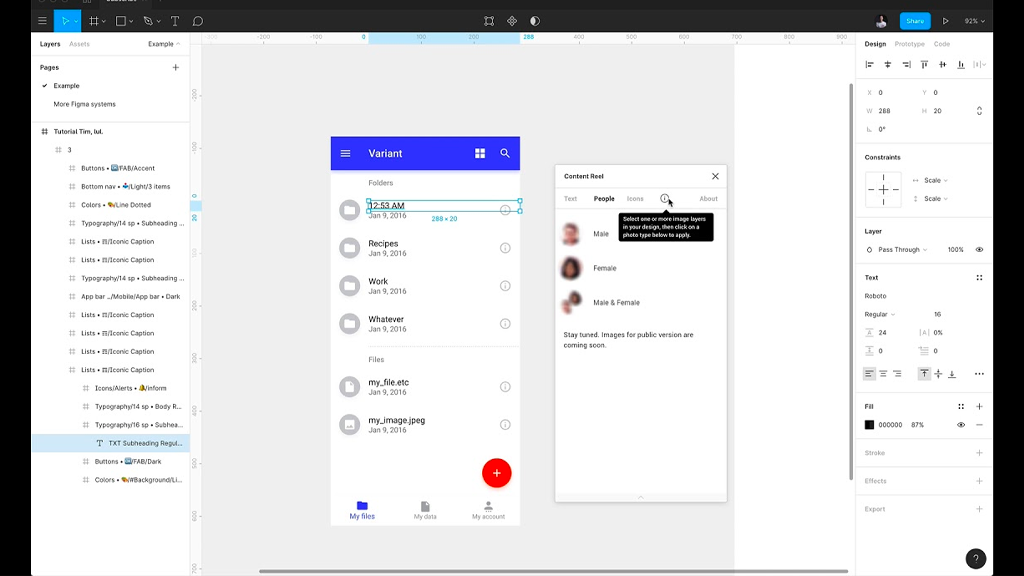
07 – Content Reel

Este plugin oferece uma vasta gama de conteúdo de preenchimento, como nomes, telefones, imagens e mais. Ele pode ajudar a dar realismo aos seus protótipos sem a necessidade de inserir dados manualmente.
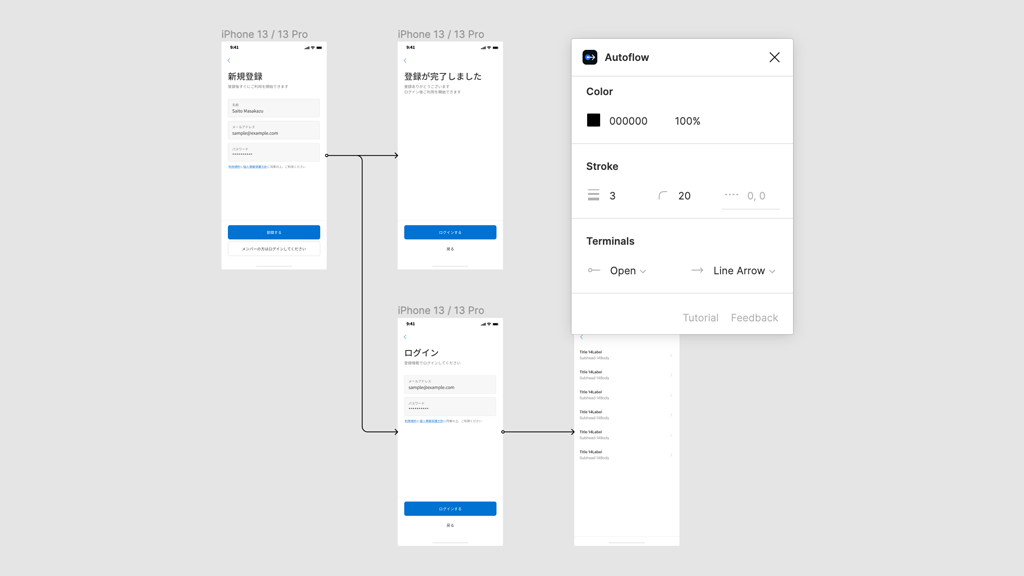
06 – Autoflow

Criar fluxos lógicos entre frames é essencial em prototipação, e o Autoflow torna este processo simples e intuitivo, permitindo que você conecte frames com linhas direcionais facilmente.
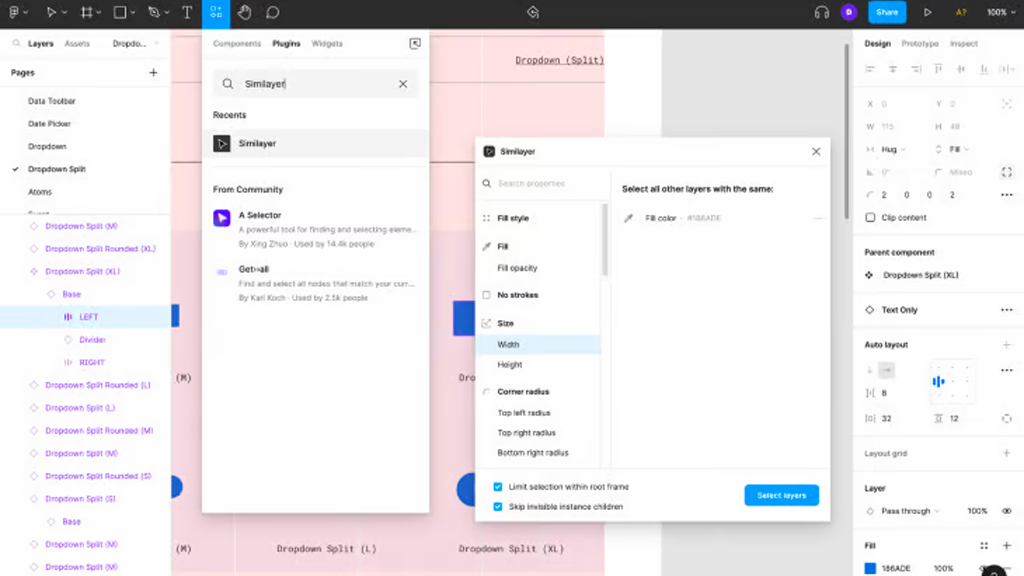
05 – Similayer

Se você deseja selecionar várias camadas com propriedades similares, este plugin é um salva-vidas. Ele agiliza o processo de seleção e edição de camadas similares.
04 – Icon Scout

Este plugin permite adicionar ícones em seus designs sem precisar sair do Figma. Tem uma biblioteca de milhares de ícones nos mais diversos estilos.
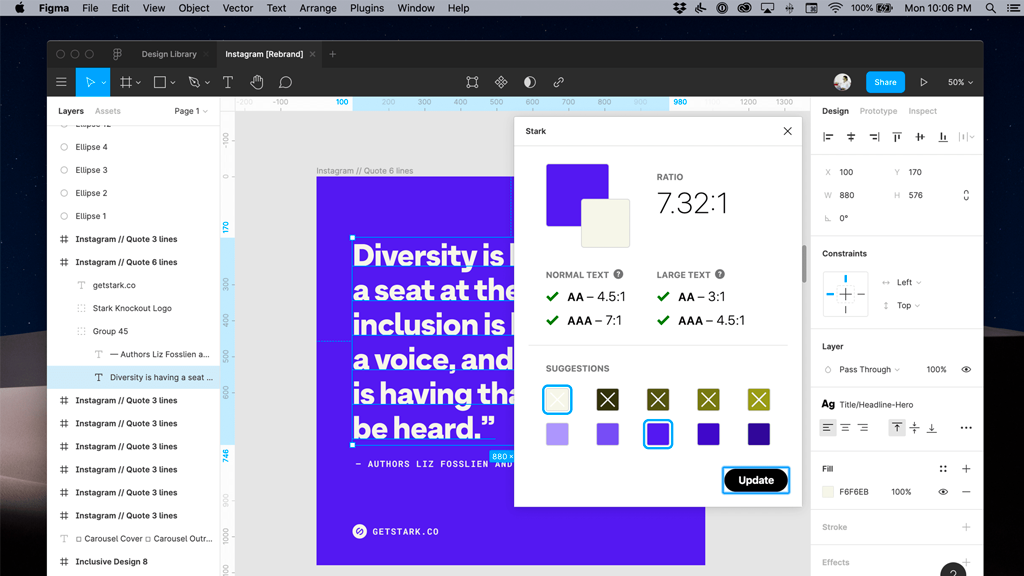
03 – Stark

O design inclusivo é essencial, e o Stark ajuda designers a criar e validar designs acessíveis, fornecendo ferramentas para contrastes de cores e simulações de várias condições visuais.
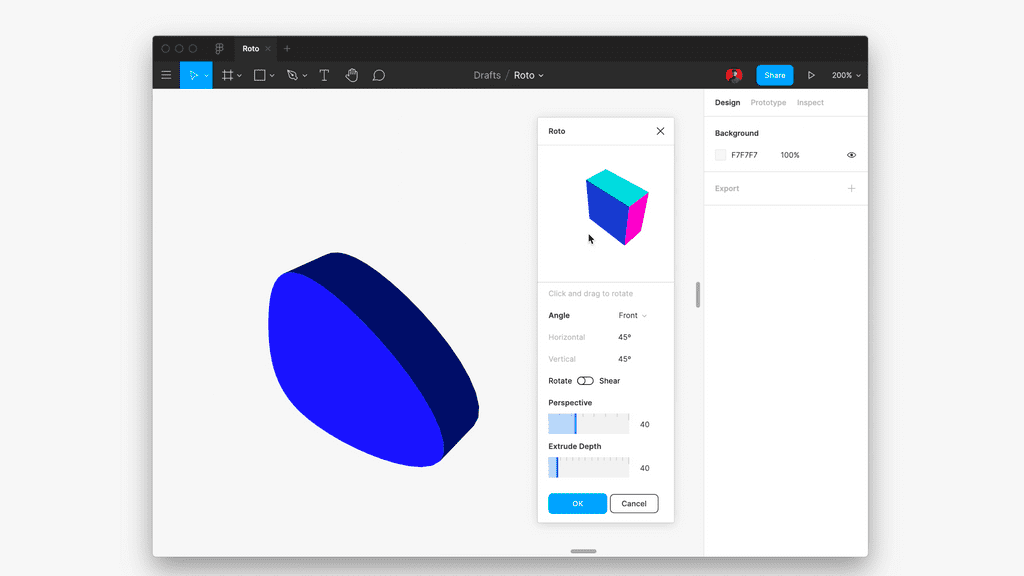
02 – Roto

Transforme seus designs estáticos em protótipos interativos com animações complexas. Roto permite animar individualmente camadas dentro de um frame, dando mais vida ao seu protótipo.
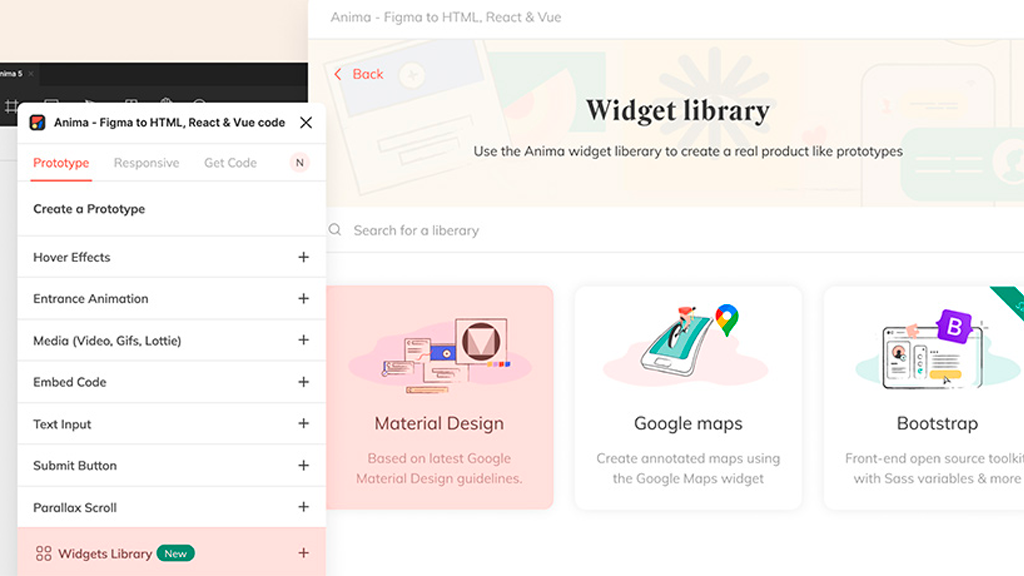
01 – Anima

No topo da nossa lista, encontramos o Anima, que permite criar designs responsivos, interativos e animados diretamente no Figma. Com ele, você pode também exportar seu protótipo como um site funcional em HTML & CSS, aproximando ainda mais o design da realidade do produto final.
Estes são apenas alguns dos muitos plugins disponíveis para Figma. Com eles, você pode não apenas melhorar sua eficiência, mas também a qualidade e realismo dos seus protótipos. Vale a pena explorar cada um deles e descobrir como podem aprimorar seus projetos! Se você tem outros plugins favoritos que não mencionamos aqui, compartilhe conosco nos comentários!

Comentários recentes